Recently, I stumbled upon an engaging page on the Square Space site. This page uniquely employed delightful animations, significantly enhancing user interaction. The use of SVG line animation sparked my interest. Having generally avoided SVG use due to issues with browser compatibility, I was intrigued and resolved to explore this feature. I embarked on creating a small test case and here are some valuable insights I gained:
Understanding SVG Line Animation
Many online resources discuss SVG line animation; here, I'll briefly explain the concept.
Observing animated SVG line drawings, one might assume that the animation involves varying the length of individual lines from zero to their full extent. I found it intriguing that the length of a line or path cannot be animated directly. Rather, the illusion of length animation is accomplished using the stroke-dash property of an SVG path. The intricacies of this method are expertly elaborated on in two blog posts:
- Jake Archibald’s "Animated Line Drawing in SVG"
- Vox Product’s "Polygon Feature Design: SVG Animations for Fun and Profit"
Using requestAnimationFrame Over Interval Timers
While the initial animation that drew my attention was scroller-based, the two above-mentioned blog posts employ differing strategies for animation implementation. Jake Archibald leverages CSS3 transitions, divulging an insightful trick using getBoundingClientRect to trigger layout, whereas the Vox blog adopts a JavaScript-based approach. The Vox article introduces requestAnimationFrame, an effective method for building JavaScript-based animations. Paul Irish explained this early in his 2011 article, "requestAnimationFrame for Smart Animating." Browser support for this was limited then, but it has since dramatically improved, with even Internet Explorer supporting it from version 10 onwards. Polyfills are available to simulate requestAnimationFrame functionality using an interval timer for those who still work with older browsers. Oleg Slobodskoi’s AnimationFrame.js is worth consideration.
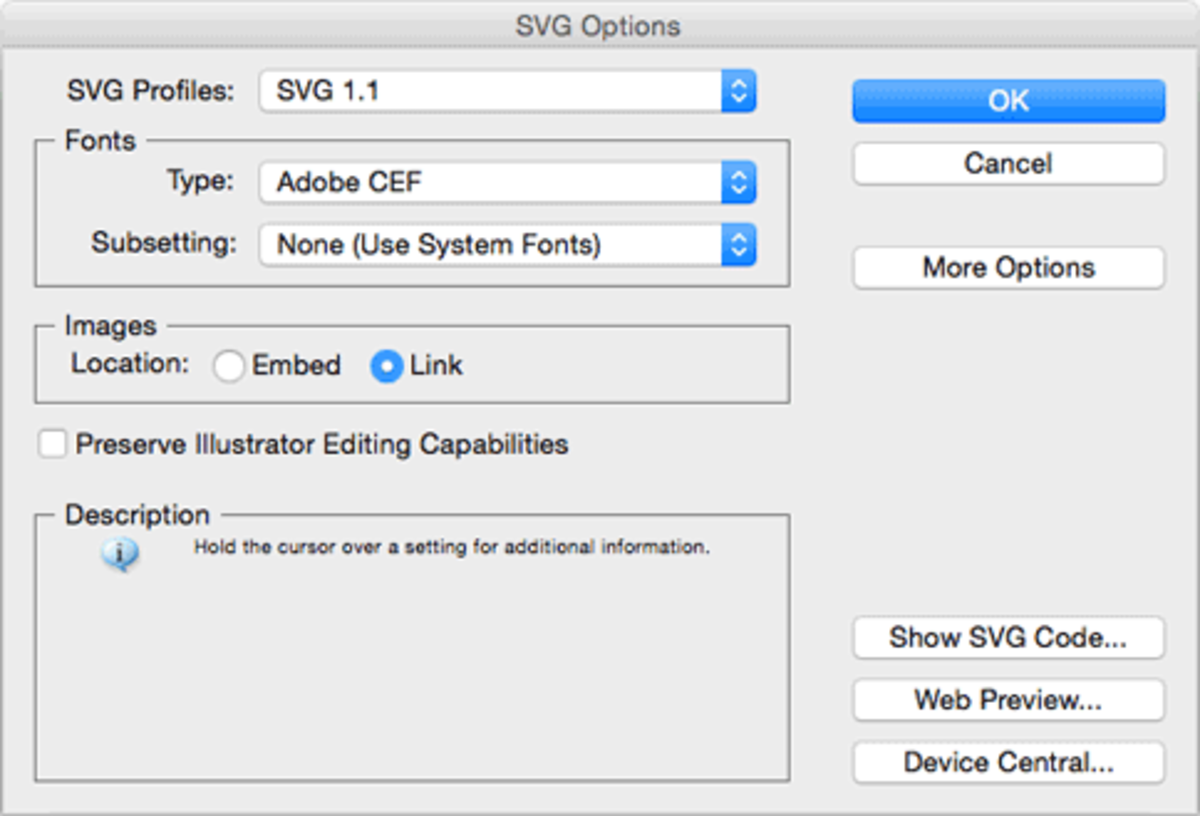
Equipped with a solid understanding of SVG line animation mechanics, I set out to build my test case. I used Adobe Illustrator to design three rectangular shapes and exported them as .svg files. The following recounts my journey into the world of SVG animation.

Retrieving the SVG Code:
Select Show SVG Code… in the SVG Options modal window to access the SVG code. The code will then be displayed in another text modal window.
Please note: When creating elementary shapes such as rectangles or circles, the SVG code will portray them as basic shapes rather than paths, which is incompatible with our purpose. To rectify this, convert the basic shape into a compound path. Select the shape, navigate to Object > Compound Path > Make, or use the shortcut Command + 8 (on a Mac).
One last step remains before we can wrap up this exercise. It's crucial to ensure that the SVG line drawing is responsive. A wealth of resources is available online to assist with this aspect of the task.
Below, you will find a visual representation of what this test case ultimately looks like.
You can download the code for this demo here.